1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
| <mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" xmlns:core="sap.ui.core" xmlns:l="sap.ui.layout"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar" xmlns:smartTable="sap.ui.comp.smarttable"
xmlns:customData="http://schemas.sap.com/sapui5/extension/sap.ui.core.CustomData/1" xmlns:table="sap.ui.table"
controllerName="project2.controller.DetailView">
<Page id="idSOSemPage" showFooter="true" enableScrolling="true" showHeader="true" class="sapUiSizeCompact">
<content>
<smartFilterBar:SmartFilterBar
visible="true"
id="idSOSmtFilter"
entitySet="ZCDS_MM_QI_LIST"
persistencyKey="SOSmartFilter"
enableBasicSearch="false"
useDateRangeType="true"
initialise="onFilterBarInitialized"
customData:dateFormatSettings='\{"UTC":true\}' >
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idWerks"
key="werks"
index="0"
historyEnabled="true"
mandatory="mandatory"
filterType="single"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true" >
</smartFilterBar:ControlConfiguration >
</smartFilterBar:controlConfiguration>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idEbeln"
key="ebeln"
index="1"
historyEnabled="true"
filterType="single"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true" />
</smartFilterBar:controlConfiguration>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idLifnr"
key="lifnr"
index="2"
historyEnabled="true"
filterType="single"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true" />
</smartFilterBar:controlConfiguration>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idMatnr"
key="matnr"
index="3"
historyEnabled="true"
filterType="single"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true" />
</smartFilterBar:controlConfiguration>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idLgort"
key="lgort"
index="4"
historyEnabled="true"
filterType="single"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true" />
</smartFilterBar:controlConfiguration>
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
id="idBudat"
key="budat"
index="5"
historyEnabled="true"
mandatory="mandatory"
filterType="interval"
controlType="date"
visible="true"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="true"/>
</smartFilterBar:controlConfiguration>
</smartFilterBar:SmartFilterBar>
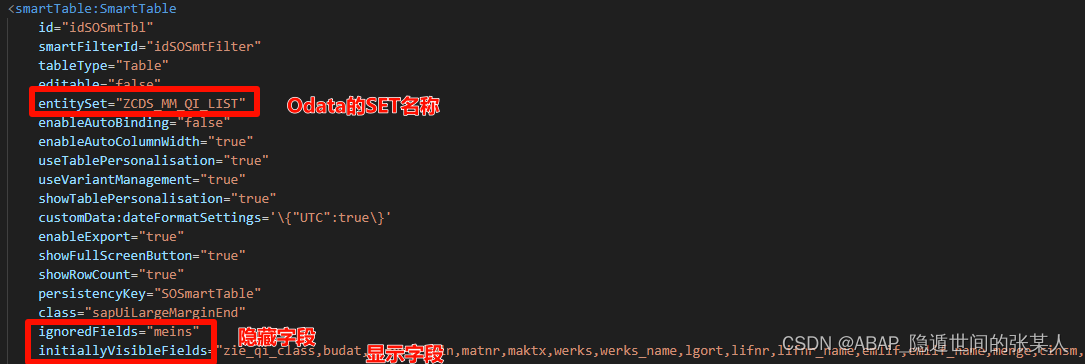
<smartTable:SmartTable
id="idSOSmtTbl"
smartFilterId="idSOSmtFilter"
tableType="Table"
editable="false"
entitySet="ZCDS_MM_QI_LIST"
enableAutoBinding="false"
enableAutoColumnWidth="true"
useTablePersonalisation="true"
useVariantManagement="true"
showTablePersonalisation="true"
customData:dateFormatSettings='\{"UTC":true\}'
enableExport="true"
showFullScreenButton="true"
showRowCount="true"
persistencyKey="SOSmartTable"
class="sapUiLargeMarginEnd"
ignoredFields="meins"
initiallyVisibleFields="zie_qi_class,budat,aufnr,ebeln,matnr,maktx,werks,werks_name,lgort,lifnr,lifnr_name,emlif,emlif_name,menge,cinsm,zie_dlv_stn_plt,zeivr,zie_materialqualityja_prd,zie_processja_prd,zie_mat_spec_ja_prd,mblnr,mjahr,zeile,charg">
<table:Table
id="idSOTable"
selectionMode="Single"
selectionBehavior="Row"
visibleRowCount="15"
rowSelectionChange="onRowSelectionChange"
class="sapUiLargeMarginEnd" >
</table:Table>
<smartTable:layoutData>
<FlexItemData
id="idFlexTable"
growFactor="1"
baseSize="0%" />
</smartTable:layoutData>
<smartTable:customData>
<core:CustomData
key="dateFormatSettings"
value='\{"UTC":true\}' />
</smartTable:customData>
</smartTable:SmartTable>
</content>
<footer>
<OverflowToolbar id="ovft">
<ToolbarSpacer id="tbsp" />
<Button id="back" text="{i18n>back}" press="onBackScreen" type="Emphasized" />
</OverflowToolbar>
</footer>
</Page>
</mvc:View>
|